Portfolio #1
Project we done
Featured work
We're a web design agency creating next‑level websites by strategically blending user experience and brand storytelling.
<!--Project we done start-->
<section class="my-xl-9 my-5">
<div class="container">
<div class="row">
<div class="col-lg-6 offset-lg-3">
<div class="text-center mb-xl-7 mb-5">
<small class="text-uppercase ls-md fw-semibold">Project
we done</small>
<h2 class="my-3">Featured work</h2>
<p class="mb-0">We're a web design agency creating
next‑level websites by strategically blending user
experience and brand storytelling.</p>
</div>
</div>
</div>
<div class="table-responsive-lg">
<div class="row flex-nowrap pb-4 pb-lg-0 me-5 me-lg-0">
<div class="col-lg-4 col-md-6 col-12">
<div>
<figure
class="lift position-relative btn-arrow mb-4">
<a href="./portfolio-single.html">
<img src="../assets/images/portfolio/portfolio-img-1.jpg"
alt="portfolio-2"
class="img-fluid rounded-3" />
<div
class="icon-shape icon-lg bg-white rounded-circle icon-arrow shadow-lg">
<i class="bi bi-arrow-up-right"></i>
</div>
</a>
</figure>
<h2 class="lh-base h4">
<a href="./portfolio-single.html"
class="text-reset">Chat GPT for Figma</a>
</h2>
<p class="mb-0 text-body-tertiary fw-medium">
Development</p>
</div>
</div>
<div class="col-lg-4 col-md-6 col-12">
<div>
<figure
class="lift position-relative btn-arrow mb-4">
<a href="./portfolio-single.html">
<img src="../assets/images/portfolio/portfolio-img-5.jpg"
alt="portfolio-2"
class="img-fluid rounded-3" />
<div
class="icon-shape icon-lg bg-white rounded-circle icon-arrow shadow-lg">
<i class="bi bi-arrow-up-right"></i>
</div>
</a>
</figure>
<h2 class="lh-base h4">
<a href="./portfolio-single.html"
class="text-reset">Virtual reality</a>
</h2>
<p class="mb-0 text-body-tertiary fw-medium">UI/UX
Design</p>
</div>
</div>
<div class="col-lg-4 col-md-6 col-12">
<div>
<figure
class="lift position-relative btn-arrow mb-4">
<a href="./portfolio-single.html">
<img src="../assets/images/portfolio/portfolio-img-4.jpg"
alt="portfolio-2"
class="img-fluid rounded-3" />
<div
class="icon-shape icon-lg bg-white rounded-circle icon-arrow shadow-lg">
<i class="bi bi-arrow-up-right"></i>
</div>
</a>
</figure>
<div>
<h2 class="lh-base h4">
<a href="./portfolio-single.html"
class="text-reset">AI avatar
application</a>
</h2>
<p class="mb-0 text-body-tertiary fw-medium">Web
Development</p>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<div class="text-center my-5">
<a href="#" class="btn btn-primary">Read case study</a>
</div>
</div>
</div>
</div>
</section>
<!--Project we done end-->Portfolio #2
Portfolio
Handful of items from my portfolio.
Here are a handful of items from my portfolio over the last 13 years.
<!--Portfolio start-->
<section class="my-xl-10 py-xl-9 py-10">
<div class="container">
<div class="row">
<div class="col-xl-6 offset-xl-3 col-md-12">
<div class="text-center mb-lg-7 mb-5">
<small
class="text-uppercase ls-md fw-semibold text-body-tertiary">Portfolio</small>
<h2 class="mt-5 px-lg-10 px-6">
Handful of items from
<span class="text-primary">my portfolio.</span>
</h2>
<p class="mb-0">
Here are a handful of items from my portfolio over
the
<span class="text-dark">last 13 years.</span>
</p>
</div>
</div>
</div>
<div class="table-responsive-xl pb-5">
<div class="row flex-nowrap">
<div class="col-lg-4 col-md-6">
<a href="#!">
<div class="card card-lift">
<div class="card-body pb-0">
<div class="mb-6">
<h3 class="h4 mb-4">JAMstack & Headless
web development agency</h3>
<span
class="badge bg-light-subtle border border-light-subtle text-light-emphasis rounded-2">Figma</span>
<span
class="badge bg-light-subtle border border-light-subtle text-light-emphasis rounded-2">Bootstrap</span>
</div>
<img src="../assets/images/perosnal-portfolio/personal-portfolio-img-3.jpg"
alt="portfolio"
class="img-fluid rounded-top shadow-sm" />
</div>
</div>
</a>
</div>
<div class="col-lg-4 col-md-6">
<a href="#!">
<div class="card card-lift">
<div class="card-body pb-0">
<div class="mb-6">
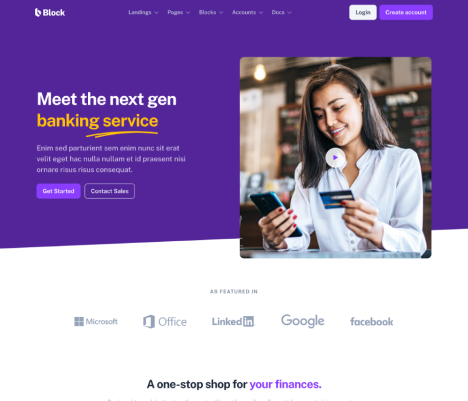
<h3 class="h4 mb-4">Banking and Finance
landing page design</h3>
<span
class="badge bg-light-subtle border border-light-subtle text-light-emphasis rounded-2">UI
Design</span>
<span
class="badge bg-light-subtle border border-light-subtle text-light-emphasis rounded-2">Next.js</span>
</div>
<img src="../assets/images/perosnal-portfolio/personal-portfolio-img-2.jpg"
alt="portfolio"
class="img-fluid rounded-top shadow-sm" />
</div>
</div>
</a>
</div>
<div class="col-lg-4 col-md-6">
<a href="#!">
<div class="card card-lift">
<div class="card-body pb-0">
<div class="mb-6">
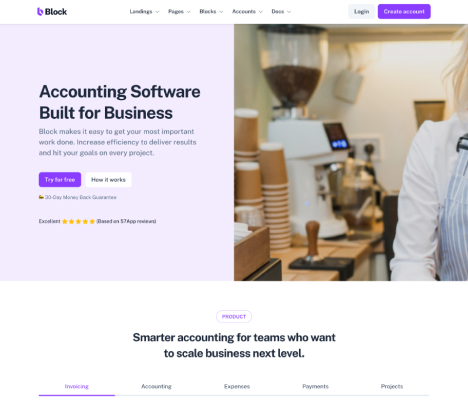
<h3 class="h4 mb-4">Accounting software
web app development</h3>
<span
class="badge bg-light-subtle border border-light-subtle text-light-emphasis rounded-2">Web
Development</span>
<span
class="badge bg-light-subtle border border-light-subtle text-light-emphasis rounded-2">React
JS</span>
</div>
<img src="../assets/images/perosnal-portfolio/personal-portfolio-img-1.jpg"
alt="portfolio"
class="img-fluid rounded-top shadow-sm" />
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</section>
<!--Portfolio end-->