New
Introducing AI Editor
Build better products with customer feedback
Track, manage, engage, and analyse your customer feedback to make product decisions with ease.




<!--Hero section start-->
<section class="container py-lg-8 py-5" data-cue="fadeIn">
<div class="row justify-content-center">
<div class="col-xl-8 col-lg-10 col-12" data-cues="zoomIn" data-group="page-title" data-delay="700">
<div class="text-center d-flex flex-column gap-5">
<div class="d-flex justify-content-center">
<span class="bg-primary bg-opacity-10 text-primary border-primary border p-2 fs-6 rounded-pill lh-1 d-flex align-items-center">
<span class="badge bg-primary">New</span>
<span class="ms-2">Introducing AI Editor</span>
<span class="ms-1">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="17" viewBox="0 0 16 17" fill="none">
<path
fill-rule="evenodd"
clip-rule="evenodd"
d="M1 8.89181C1 8.7592 1.05268 8.63202 1.14645 8.53825C1.24021 8.44448 1.36739 8.39181 1.5 8.39181H13.293L10.146 5.24581C10.0521 5.15192 9.99937 5.02458 9.99937 4.89181C9.99937 4.75903 10.0521 4.63169 10.146 4.53781C10.2399 4.44392 10.3672 4.39117 10.5 4.39117C10.6328 4.39117 10.7601 4.44392 10.854 4.53781L14.854 8.53781C14.9006 8.58425 14.9375 8.63943 14.9627 8.70017C14.9879 8.76092 15.0009 8.82604 15.0009 8.89181C15.0009 8.95757 14.9879 9.02269 14.9627 9.08344C14.9375 9.14418 14.9006 9.19936 14.854 9.24581L10.854 13.2458C10.7601 13.3397 10.6328 13.3924 10.5 13.3924C10.3672 13.3924 10.2399 13.3397 10.146 13.2458C10.0521 13.1519 9.99937 13.0246 9.99937 12.8918C9.99937 12.759 10.0521 12.6317 10.146 12.5378L13.293 9.39181H1.5C1.36739 9.39181 1.24021 9.33913 1.14645 9.24536C1.05268 9.15159 1 9.02441 1 8.89181Z"
fill="#8B3DFF" />
</svg>
</span>
</span>
</div>
<div class="d-flex flex-column gap-3 mx-lg-8">
<h1 class="mb-0 display-4">Build better products with customer feedback</h1>
<p class="mb-0 lead">Track, manage, engage, and analyse your customer feedback to make product decisions with ease.</p>
</div>
<div class="d-flex flex-row gap-4 justify-content-center">
<a href="#" class="btn btn-primary">Get Started</a>
<a href="#" class="icon-link icon-link-hover">
<span>Explore products</span>
<svg xmlns="http://www.w3.org/2000/svg" width="14" height="14" fill="currentColor" class="bi bi-arrow-right" viewBox="0 0 16 16">
<path
fill-rule="evenodd"
d="M1 8a.5.5 0 0 1 .5-.5h11.793l-3.147-3.146a.5.5 0 0 1 .708-.708l4 4a.5.5 0 0 1 0 .708l-4 4a.5.5 0 0 1-.708-.708L13.293 8.5H1.5A.5.5 0 0 1 1 8z"></path>
</svg>
</a>
</div>
</div>
</div>
</div>
</section>
<div class="pattern-square"></div>
<section class="container py-lg-8 py-5">
<div class="row justify-content-center">
<div class="col-md-10 col-12">
<div class="text-center position-relative" data-cue="zoomIn">
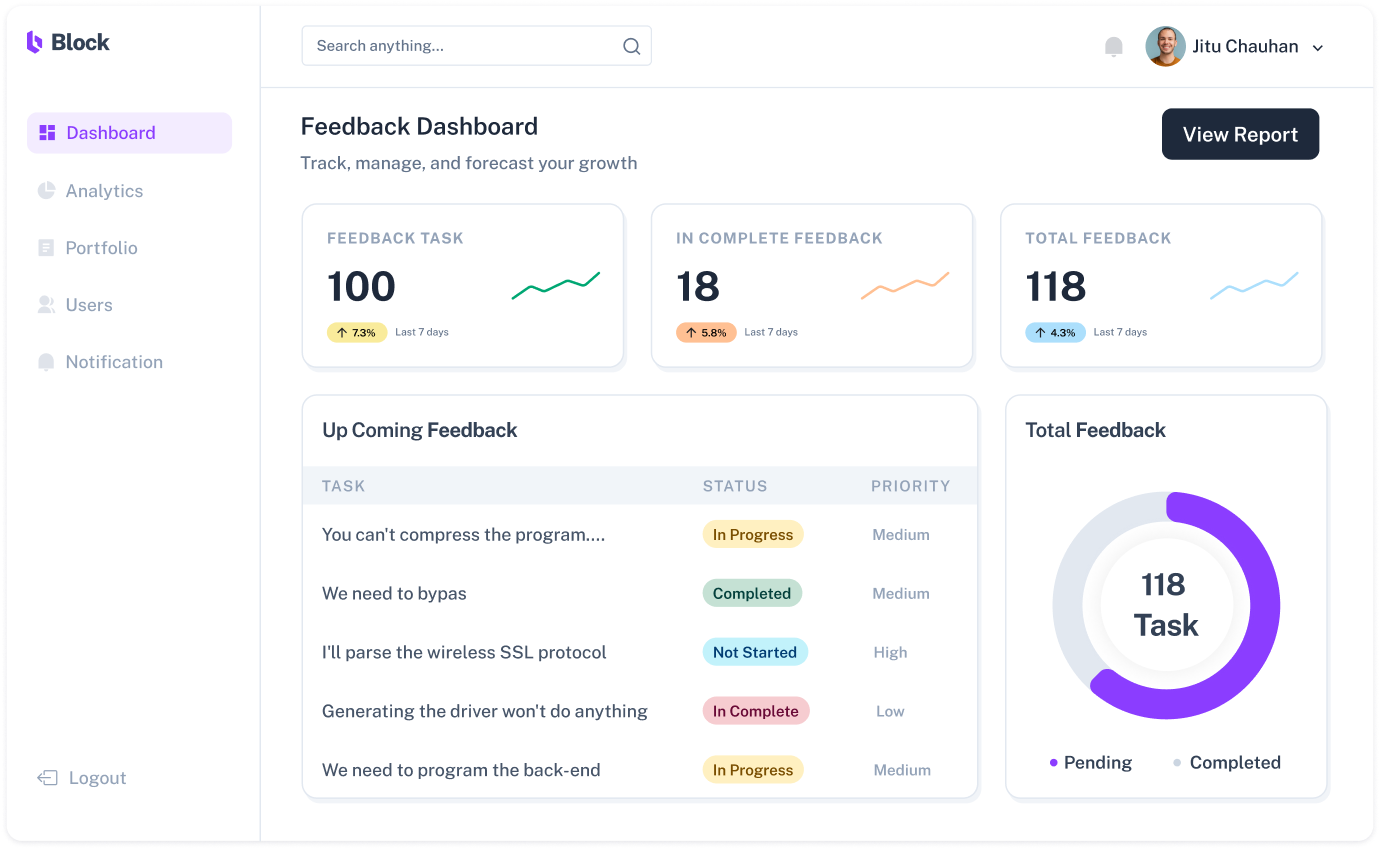
<img src="../assets/images/landings/sass-v3/hero-app-screen.png" class="img-fluid bg-light p-3 rounded-3 border" alt="" />
<div class="position-absolute top-50 d-none d-lg-block ms-lg-n5" data-cue="slideInLeft">
<img src="../assets/images/landings/sass-v3/hero-frame-left.svg" alt="" />
</div>
<div class="position-absolute top-50 end-0 translate-middle me-n9 d-none d-lg-block">
<img src="../assets/images/landings/sass-v3/hero-frame-right-1.svg" class="me-n9 mb-4" alt="" data-cue="slideInRight" />
<br />
<img src="../assets/images/landings/sass-v3/hero-frame-right-2.svg" alt="" data-cue="slideInRight" />
</div>
</div>
</div>
</div>
</section>
<!--Hero section close-->